Loading...
Posted: Thursday 16th of January 2014
Send Invitation Manually to Friends or to Imported Gmail Contacts using Ajax, Jquery and PHP
This is a paid script and it helps you or the users of your website to manually send an invitation from your website to friends and also helps to import the contacts of a Gmail account and then send an invitation from your website to the imported contacts using Ajax, Jquery and PHP.
I will start by explaining what an OAuth which has been used in this application is all about.
OAuth stands for Open Authorization. It is an open and secure protocol that provides a method for clients to access server resources on behalf of a resource owner such as an end-user.
It also provides a process for end-users to authorize third-party access to their server resources without sharing their private information such as username and password using user-agent re-directions.
The essence of this application is to ease the process of inviting friends to a website.
This application works with the latest Google API OAuth 2.0 because the Google OAuth 1.0 which has been in existence for a long time was officially deprecated on April 20, 2012 and Google does not allow new Application registration for OAuth 1.0 any more hence the need to upgrade to their latest version.
In this application, users can choose to manually send an invitation to friends by entering between one and three email addresses of their friends or import their Gmail contacts in a nice and simple way then send an invitation to them without much effort due to the default content in place.
The system supports all modern browsers and the scripts are written in a way that any one can easily understand and customize with good programming code comments to ease usability.
To install the system on your server or add to add this invitation system to your existing website after you must have downloaded the zipped folder containing the required files, please extract the file to your system then, open the file named README.txt and follow the installation steps given in that file.
To see the system in action, please click on the Live Demo Button which is at the bottom side of this page and buy the script to download it by clicking on the download button which is as well at the bottom side of this page if you like what you see.
I will start by explaining what an OAuth which has been used in this application is all about.
OAuth stands for Open Authorization. It is an open and secure protocol that provides a method for clients to access server resources on behalf of a resource owner such as an end-user.
It also provides a process for end-users to authorize third-party access to their server resources without sharing their private information such as username and password using user-agent re-directions.
The essence of this application is to ease the process of inviting friends to a website.
This application works with the latest Google API OAuth 2.0 because the Google OAuth 1.0 which has been in existence for a long time was officially deprecated on April 20, 2012 and Google does not allow new Application registration for OAuth 1.0 any more hence the need to upgrade to their latest version.
In this application, users can choose to manually send an invitation to friends by entering between one and three email addresses of their friends or import their Gmail contacts in a nice and simple way then send an invitation to them without much effort due to the default content in place.
The system supports all modern browsers and the scripts are written in a way that any one can easily understand and customize with good programming code comments to ease usability.
To install the system on your server or add to add this invitation system to your existing website after you must have downloaded the zipped folder containing the required files, please extract the file to your system then, open the file named README.txt and follow the installation steps given in that file.
To see the system in action, please click on the Live Demo Button which is at the bottom side of this page and buy the script to download it by clicking on the download button which is as well at the bottom side of this page if you like what you see.
To use the feature of importing Gmail Contacts, you need to register for an application so as to get your Application ID and Application Secret from Here
After you have visited the above link, you can follow the steps given below to get your Application ID and Secret provided you have not created them before otherwise, open the file named README.txt for an instruction on where to place those information when you download this script.
Step 1:
Step 2:
Step 3:
Step 4:
Step 5:
After you have visited the above link, you can follow the steps given below to get your Application ID and Secret provided you have not created them before otherwise, open the file named README.txt for an instruction on where to place those information when you download this script.
Step 1:
Again, create your App or Client ID and Secret at the Google Console HERE
You will be redirected to log into your Gmail Account as shown below if you have not already logged into your Gmail Account:

You will be redirected to log into your Gmail Account as shown below if you have not already logged into your Gmail Account:

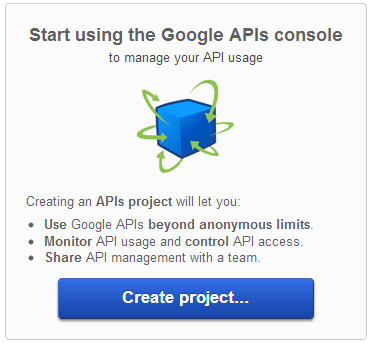
Step 2:
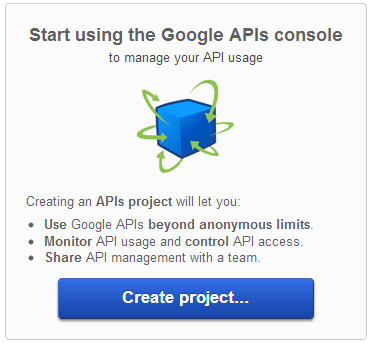
After you have logged into your Gmail Account, You will see the below screen shot. Start using the Google APIs console: Click on CREATE PROJECT button


Step 3:
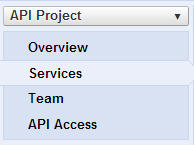
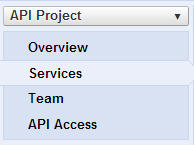
After clicked on CREATE PROJECT button, You will see the below screen shot.
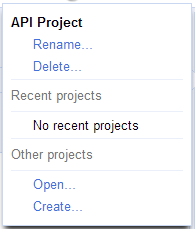
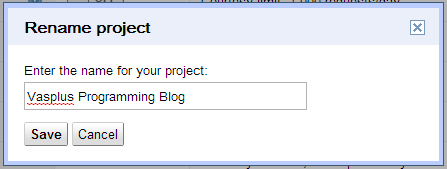
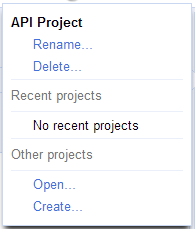
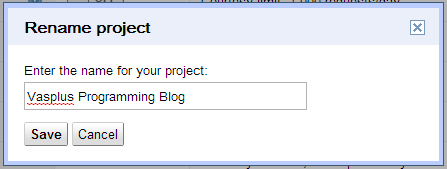
Click on API Project dropDown box which is at the top left side of that page and Rename the Project to your Application name such as Vasplus Programming Blog then click on save button



Click on API Project dropDown box which is at the top left side of that page and Rename the Project to your Application name such as Vasplus Programming Blog then click on save button



Step 4:
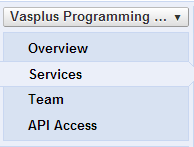
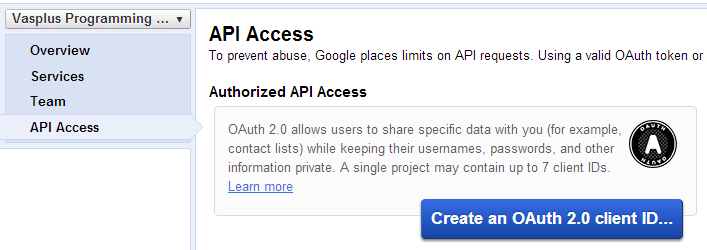
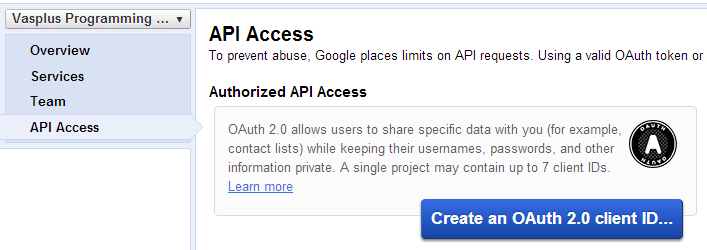
After you have renamed and saved your changes, You will see the below screen shot. From this screen shot, you will notice that the API Project name has changed to yours. Without delay, please click on the API Access link at the
top left side of the page to create your Client's ID and SECRET

Click on the Create an OAuth 2.0 Client ID button to proceed

Click on the Create an OAuth 2.0 Client ID button to proceed

Step 5:
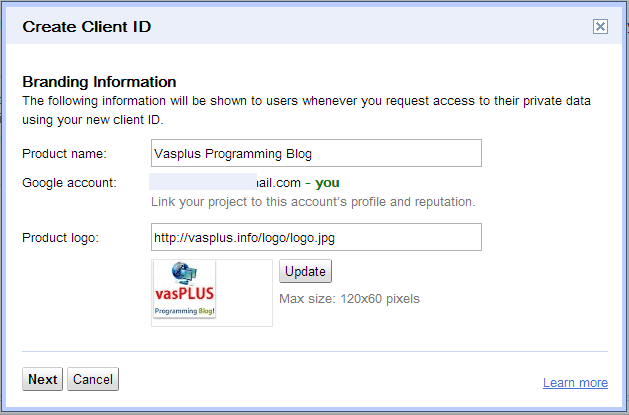
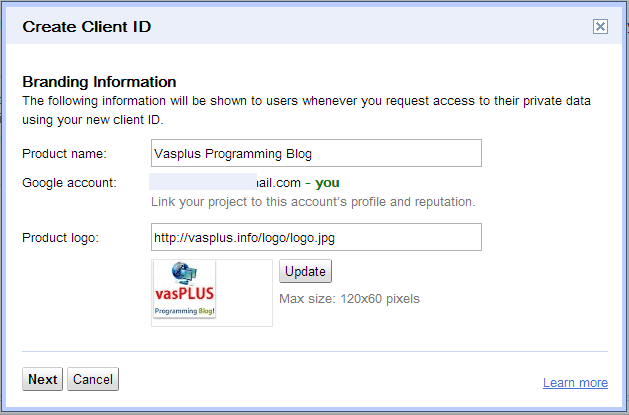
After you have completed the steps above, Enter a Product Name and the URL to your website Logo then click on Update button to add your logo then click on Next button to proceed

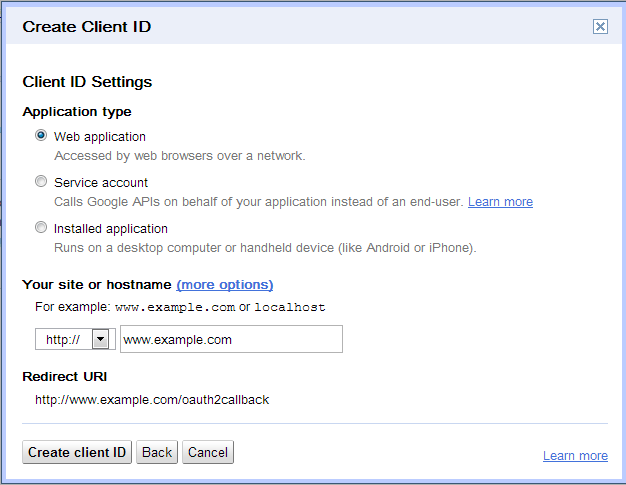
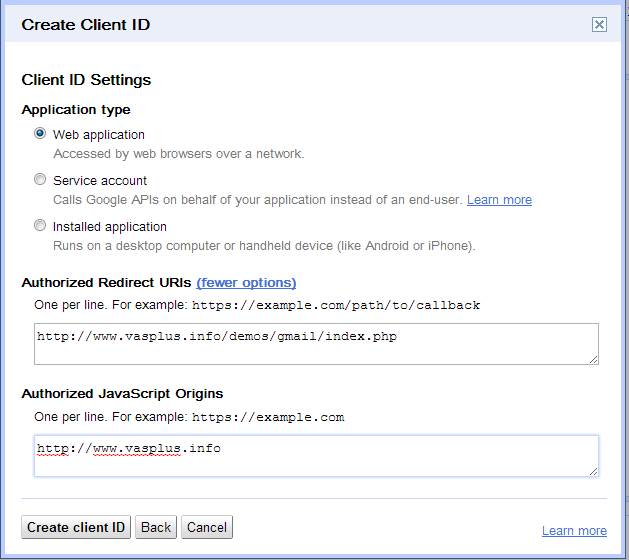
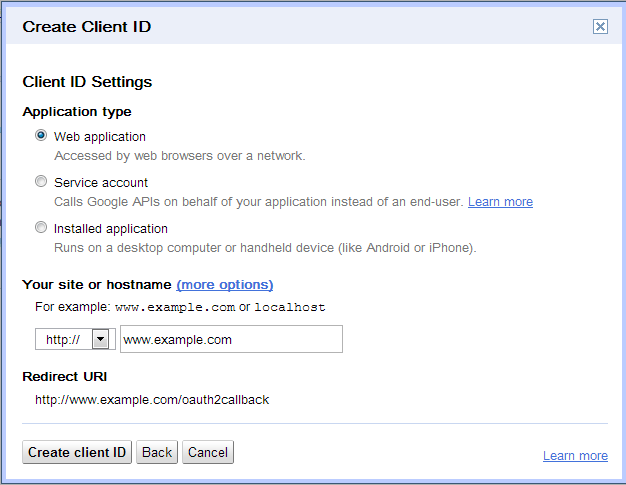
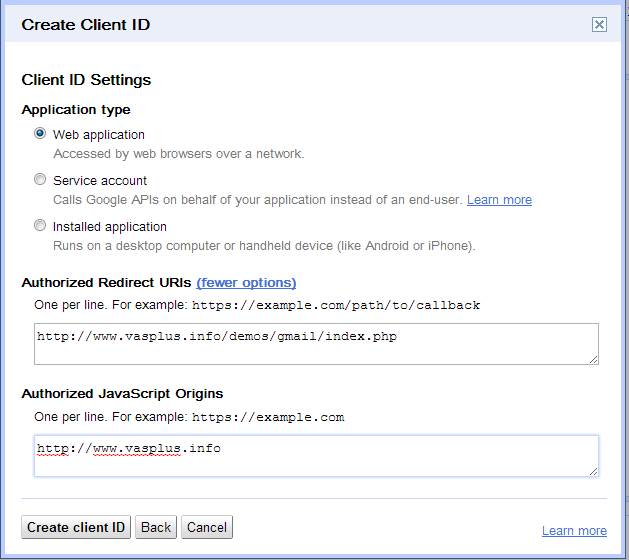
On the next page, Select Web Application option then look down, you will see "Your site or hostname (more options)", click on the more option field to open the other options

Type in your Callback URL and your default Website URL as shown in the screen shot below then click on Create Client ID

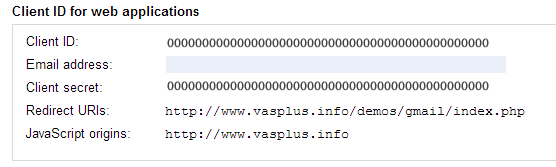
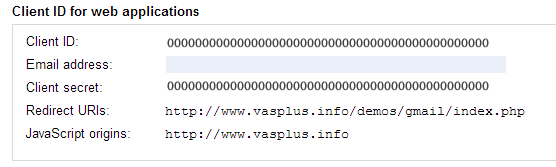
Now you have your Client ID and and Client Secret. Copy these info and then follow the instruction given in the README.txt file to know ehere to place them in the script.


On the next page, Select Web Application option then look down, you will see "Your site or hostname (more options)", click on the more option field to open the other options

Type in your Callback URL and your default Website URL as shown in the screen shot below then click on Create Client ID

Now you have your Client ID and and Client Secret. Copy these info and then follow the instruction given in the README.txt file to know ehere to place them in the script.

That's it guys...
Views Today: 0
Total Views: 1872
Total Views: 1872
Comments
0
OUR OBJECTIVE
Our objective is to reach a place where our services will be highly regarded by businesses from various industrial domains for building their innovative busines solutions with our cutting-edge technological expertise, interactive designs and uncompromised quality.
OUR MISSION
We aspire to help businesses ranging from startups to enterprises, who reach out to us with their requirements, in achieving great lengths, expanding their reach, upscaling their products, and generate a large user-base with our outstanding and cost-effective services.
Copyright © 2011 - 2025 | All Rights Reserved