Responsive Contact Form with Captcha using Jquery and PHP
Email has become the most popular Internet service today. Almost all websites have the section where their users/clients can contact them with ease without the need to log into their various email accounts or to avoid the issues of logging into an email account always to send a mail.
If you can observe, you will notice that majority of these websites that have the option of sending or receiving email messages via their website did their coding using the regular PHP mail() function that does not use a well configured SMTP Server for messaging.
A lot of emails are sent and delivered each day, most are treated as spam messages while others are treated as genuine messages at the receiving end.
The most important part of an email sent is to see that the message arrives safely at the receiving end, the INBOX precisely.
However, messages sent via the regular PHP mail() function are treated mostly as spam messages after so many messages have been sent via this regular PHP mail() function on a particular server because the regular PHP mail() function does not use a well configured SMTP Server.
Nowadays, Email-Clients and Servers perform massive checks on the email sending server, like Reverse-DNS-Lookups, Graylisting and whatevs. All these tests will fail with the regular php mail() function. If you are using a dynamic IP address, the situation will even worse.
The goal of this tutorial/script is to introduce a secure means through which the users of your websites can easily contact you via an SMTP server using Jquery and PHP without the need to log into an email account to send a message.
A situation where your website users/clients happen to contact you via your website contact page and the messages sent are placed in the Spam Box is not what you want and moreover, not all users bother to check their spam boxes.
This application brings an end to this kind of situation as illustrated above. This application now gives you the assurance that all genuine messages sent or received will go straight to your Inbox and no longer the Spam box.
Messages sent via SMTP server will always arrive at the receiving end as long as you specify valid information in the configuration file for the application.
The system is also responsive to screen which means that it can be used on any device and also, it can easily be added to any application.
How it Works
When a user or client sends you a message via the contact form, you will receive the message sent in your email box while the user or client who sent the message will receive a notification acknowledging or telling him or her that the message sent has been received he or she would be contacted depending on the nature of his or her message as soon as possible.
Its a nice contact form with acknowledgement message sent to the user, client or customer to let them know that their messages have been received while the real message is received by the admin of the website concerned.
To use this application, you need to specify few details in the config file which comes with the application and such information are as follows:
(1) Outgoing (SMTP) mail server or an SMTP Address: Example; smtp.your-server-name.com, mail.your-server-name.com or an IP Address depending on what your server uses
(2) Your SMTP Port Number: Example; 25
(3) Your SMTP Username or an email address created via your hosting control panel: Example; admin@vasplus.info
(4) Your SMTP Password which is the password of the email address you may have specified as your SMTP Username or email address.
(5) Your website name which will be used by the script.
(6) Your website URL which will be the URL of the area on your server where the contact form is placed.
CONFIGURATION FILE CONTENT
<?php
date_default_timezone_set('Europe/London'); // The time zone - You can change to that of your country
if(!defined('VASPLUS_APP')) { ob_start(); header("location: index.php"); } else {};
define("SMTP_SERVER_NAME", ""); // The server name of your SMTP - Example: mail.your-website-name.com
define("SMTP_PORT_NUMBER", "465"); // The port number of your SMTP
define("SMTP_USER_NAME", ""); // The username of your SMTP which is an email address
define("SMTP_USER_PASSWD", ""); // The Password of the SMTP email address you have provided above
// Replace this with your WEBSITE NAME
define("YOUR_WEBSITE_NAME", "Vasplus Programming Blog");
/*
* Your website URL -
* Replace Vasplus URL with the URL of your website where the contact form is placed without the ending slash
*/
define("YOUR_WEBSITE_URL", "https://www.vasplus.info/responsive-contact-form-with-captcha-using-jquery-and-php");
// This is the subject of every email sent via the form. You can change it as you wish
define("Email_SUBJECT", "Contact Email from ".YOUR_WEBSITE_NAME);
?>
To add this contact form script to your existing website, you only need to specify the above information in the vpb_contact_form_config.php file that comes with the system and copy the CSS link at the head and the contact form HTML and JS codes in the body section of the index file to your existing website page and you are done.
The system comes with a language file to enable you easily change the text used throughout the contact form to suit your needs.
This is a very simple to understand application as all you need to do are well explained in the script.
The script is very easy to understand and customize with programming code comments to ease usability.
To see the system in action, please click on the Live Demo button below and click on the Download button to buy the script if you like it.
Thank You!
The Vasplus Team.
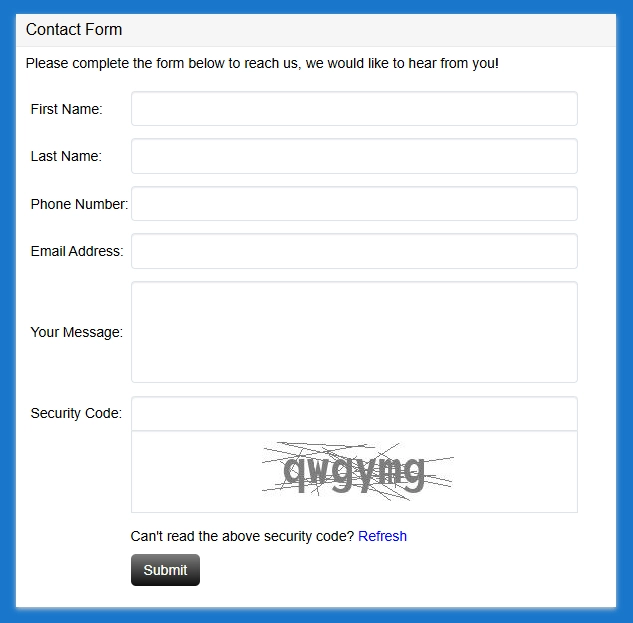
Screen Shots
Click on a photo below to scroll through the screen shots of the application!
Submit your Job or Project Today!
We can help you turn your idea into reality, take over your existing project, or extend your current development team.
Submit your idea job or project below and we will follow up with you shortly.
OUR OBJECTIVE
Our objective is to reach a place where our services will be highly regarded by businesses from various industrial domains for building their innovative busines solutions with our cutting-edge technological expertise, interactive designs and uncompromised quality.
OUR MISSION
We aspire to help businesses ranging from startups to enterprises, who reach out to us with their requirements, in achieving great lengths, expanding their reach, upscaling their products, and generate a large user-base with our outstanding and cost-effective services.