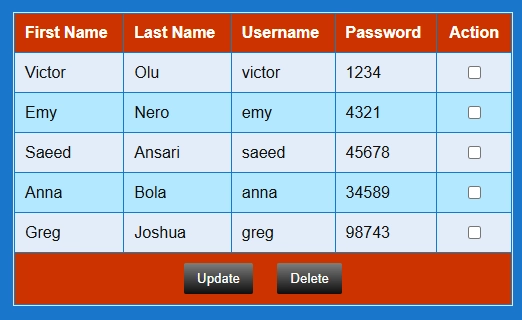
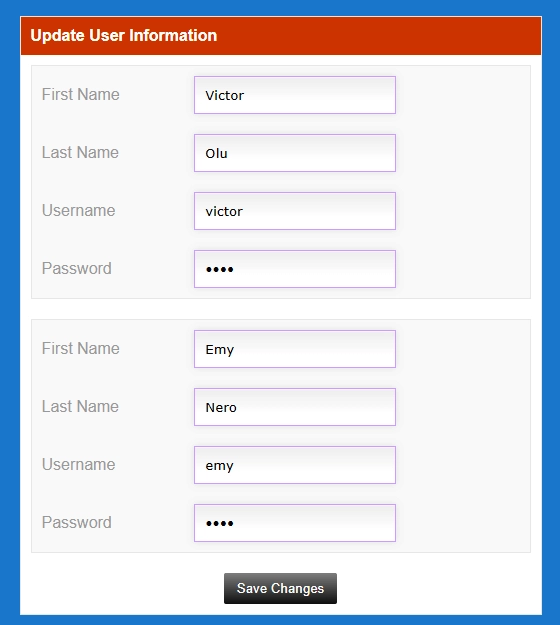
Update or Delete Multiple Rows using PHP
DATABASE CONNECTION SCRIPT
<?php
/**
* These are the database connection details
*/
define("HOST", 'localhost'); // The host you want to connect to.
define("USER", 'root'); // The database username.
define("PASSWORD", ''); // The database password.
define("DATABASE", 'demo'); // The database name.
$mysqli = mysqli_connect(HOST, USER, PASSWORD) or die("Unable to connect to MySQL Server: ". mysqli_connect_error());
mysqli_select_db($mysqli, DATABASE) or die("Unable to connect to Database: ". DATABASE);
?>
UPDATE MULTIPLE ROWS SCRIPT
<?php
include "config.php";
if(isset($_POST["userId"]) && trim($_POST["userId"]) != "")
{
$vpb_counted_users = count($_POST["userId"]);
for($i=0; $i<$vpb_counted_users; $i++)
{
ob_start();
mysqli_query($mysqli,"update `updated_users_demo` set `firstname` = '".mysqli_real_escape_string($mysqli,trim(strip_tags($_POST["firstname"][$i])))."', `lastname` = '".mysqli_real_escape_string($mysqli,trim(strip_tags($_POST["lastname"][$i])))."', `username` = '".mysqli_real_escape_string($mysqli,trim(strip_tags($_POST["username"][$i])))."', `password` = '".mysqli_real_escape_string($mysqli,trim(strip_tags($_POST["password"][$i])))."' where `id` = '".mysqli_real_escape_string($mysqli,trim(strip_tags($_POST["userId"][$i])))."'");
ob_end_flush();
}
}
?>
DELETE MULTIPLE ROWS SCRIPT
<?php
include "config.php";
// THE CODE BELOW DELETES THE ROWS SELECTED BY THE USER AFTER CONFIRMING TO DELETE THEM AND REDIRECTS BACK TO THE index.php
if( isset($_POST["users"]) && !empty($_POST["users"]) )
{
for($i=0; $i<$selected_users_id; $i++)
{
ob_start();
// Delete selected rows from the database
mysqli_query($mysqli,"delete from `updated_users_demo` where `id` = '".mysqli_real_escape_string($mysqli,trim(strip_tags($_POST["users"][$i])))."'");
ob_end_flush();
}
header("location: index.php"); // REDIRECTS BACK TO THE index.php
exit();
}
?>
There is a README.txt file in the downloaded folder that gives you information on how to install the system.
Screen Shots
Click on a photo below to scroll through the screen shots of the application!
Submit your Job or Project Today!
We can help you turn your idea into reality, take over your existing project, or extend your current development team.
Submit your idea job or project below and we will follow up with you shortly.
OUR OBJECTIVE
Our objective is to reach a place where our services will be highly regarded by businesses from various industrial domains for building their innovative busines solutions with our cutting-edge technological expertise, interactive designs and uncompromised quality.
OUR MISSION
We aspire to help businesses ranging from startups to enterprises, who reach out to us with their requirements, in achieving great lengths, expanding their reach, upscaling their products, and generate a large user-base with our outstanding and cost-effective services.