An Online Student Attendance Management System is one of the critical requirements to ensure that an institution productivity is optimized. While it is hard for many institutions to directly co-relate attendance with productivity and revenue, it is an integral part of payroll management.
Digital optimization is at the forefront in 2022, and institutions across industries are adopting online attendance. Technology has always been the mediator between increased productivity and workforce satisfaction. With an Online Student Attendance Management System, your institution can automate an essential workforce and payroll management segment.
If you have ever been a manager or supervisor, you will understand how tedious and time-consuming manual attendance recording can be. In the digital landscape, there is no place for redundant manual labor. Any institution, irrespective of its business nature and size, can benefit from adopting an Online Student Attendance Management System to take a proper record of their students daily attendance.
What is Online Student Attendance Management System?
An Online Student Attendance Management System is a digital tool that uses web or mobile applications to automate and manage student attendance in educational institutions. It reduces manual work for teachers by allowing for fast, accurate, and real-time recording of attendance, which can be accessed and managed from anywhere, and it generates automated reports.
We have designed this simple and user friendly Online Student Attendance Management System for teacher who want to digitize their student attendance record online.
Features of the System
The main feature of this Online Student Attendance Management System is that it stores student daily attendance record, and generates report in PDF format from attendance data. The system is made up of two type of users, namely the "Admin User" and the "Teacher User" respectively.
The Admin has all the rights which are but not limited to view or access system data, while the teacher's rights are limited to view only his or her grade students data. In this system, all the data are stored in a MYSQL database.
Users of the System
1. Admin
2. Teacher
What can an Admin do?
An admin can create classes or class rooms, update or delete a class or class room
An admin can add a new teacher account, edit a teacher account, and remove a teacher account
An admin can add a new student, edit existing students and delete student data.
An admin can assign class or class room to a teacher, the teacher in turn can view his or her student based on the class or class rooms assigned to him or her
An admin can view all student attendance records of any class or class rooms.
An admin can generate a pdf report of any student attendance record
An admin can view all student overall attendance details in percentage form.
What can a Teacher do?
A teacher can update his or her profile details like change password, change profile picture etc
A teacher can view his or her class or class room students list.
A teacher can take attendance of his or her class or class room students.
A teacher can view his or her class or class room student attendance details
A teacher can generate PDF report of Attendance records.
A teacher can view overall attendance percentage of all student of his or her assigned class or class rooms.
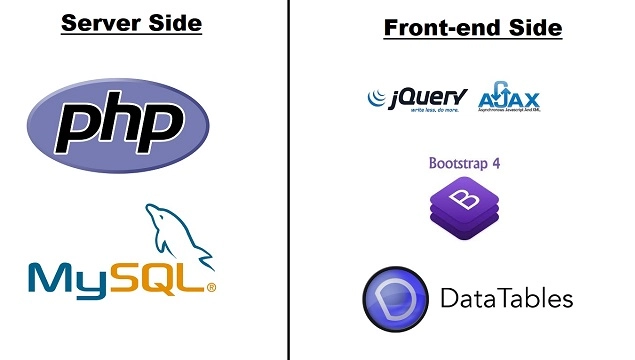
The system comprises of the following languages: PHP, JavaScript(Jquery / Ajax), MySqli for the database section, HTML and CSS.
Server Requirements
The system is a web-based application and as such has few minimum requirements. To run the system, you need a web hosting provider that includes the following requirements:
1. PHP version 7 or greater
2. MySQL version 5 or greater
Most hosting providers already have these applications on their servers. With the above requirements met, the system will run on any operating system using any modern web server software.
We highly recommend
FASTCOMET as a better hosting company for your needs. Their server is excellent.
Browser Support
The system supports all modern standards-compliant web browsers, such as Chrome, Firefox, Safari, etc...
To see the system in action, please click on the Live Demo button below and click on the Download button to buy the script if you like it.
Thank You!
The Vasplus Team.